
Ultraviolette Automotive
A technology startup working on electric two-wheelers and energy infrastructure. Their first product, F77, is a high-performance two-wheeler with portable batteries and smart mobile & dashboard app to configure the vehicle, ride data, OTA upgrades, etc.
UV brand revamp
Ultraviolette wanted to rebuild its brand identity and wanted me to keep the original structure the same but add rational and brand values to its logo. The company's goal is to redefine mobility and provide cutting edge tech and user experience to the Indian market. They are also very inspired by aerospace and flight technology. UV has three core principles to their product - User experience, design and technology.
Target audience: Young bike riders, KTM & triumph owners, bike & tech enthusiasts. People looking for new tech in the market and ready to splurge.
Competitors: KTM, Triumph, high-end electric bikes.
Relatable brands: Apple, Tesla, Faraday Future, Lucid motors.
I went through my design process of competitive study, core team interviews and workshops with the team; based on these, we voted collectively for a theme and picked three keywords - It is bold, sophisticated, & futuristic to define the brand and its three wings, making the inverted triangle logo.
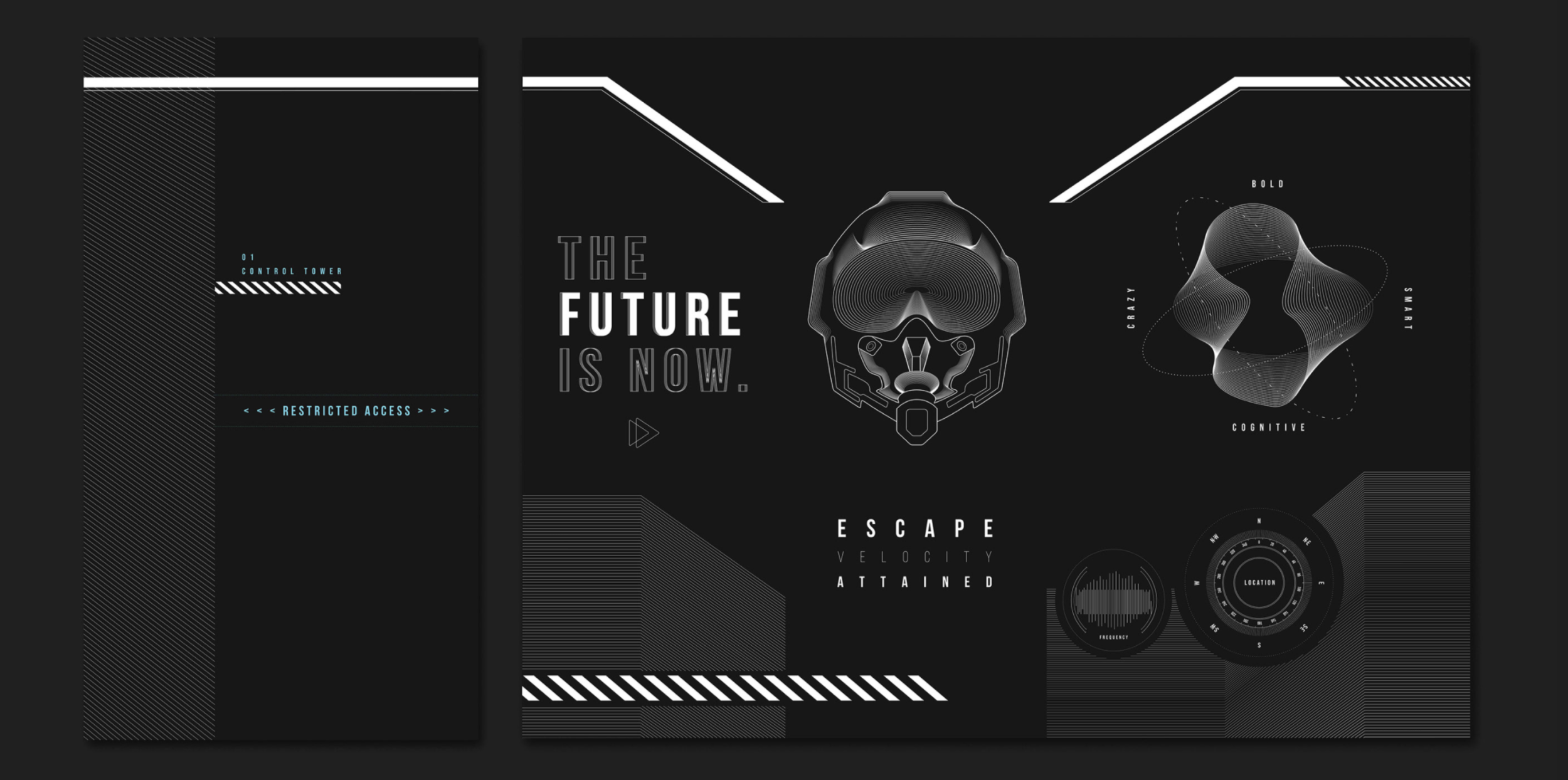
Ultraviolette Brand identity

Brand identity during launch event

Brand identity during launch event
Website Design
We had to create the website into two parts: The Pre-product launch stage and the Post-launch stage. The purpose of the Pre-launch website was to provide few specifications of the vehicle and give some idea of the product for people to look forward to. Ultraviolette wanted to build its audience before launching the product in the market. In this phase, the company also wanted to attract potential investors, employees and possible collaborators.
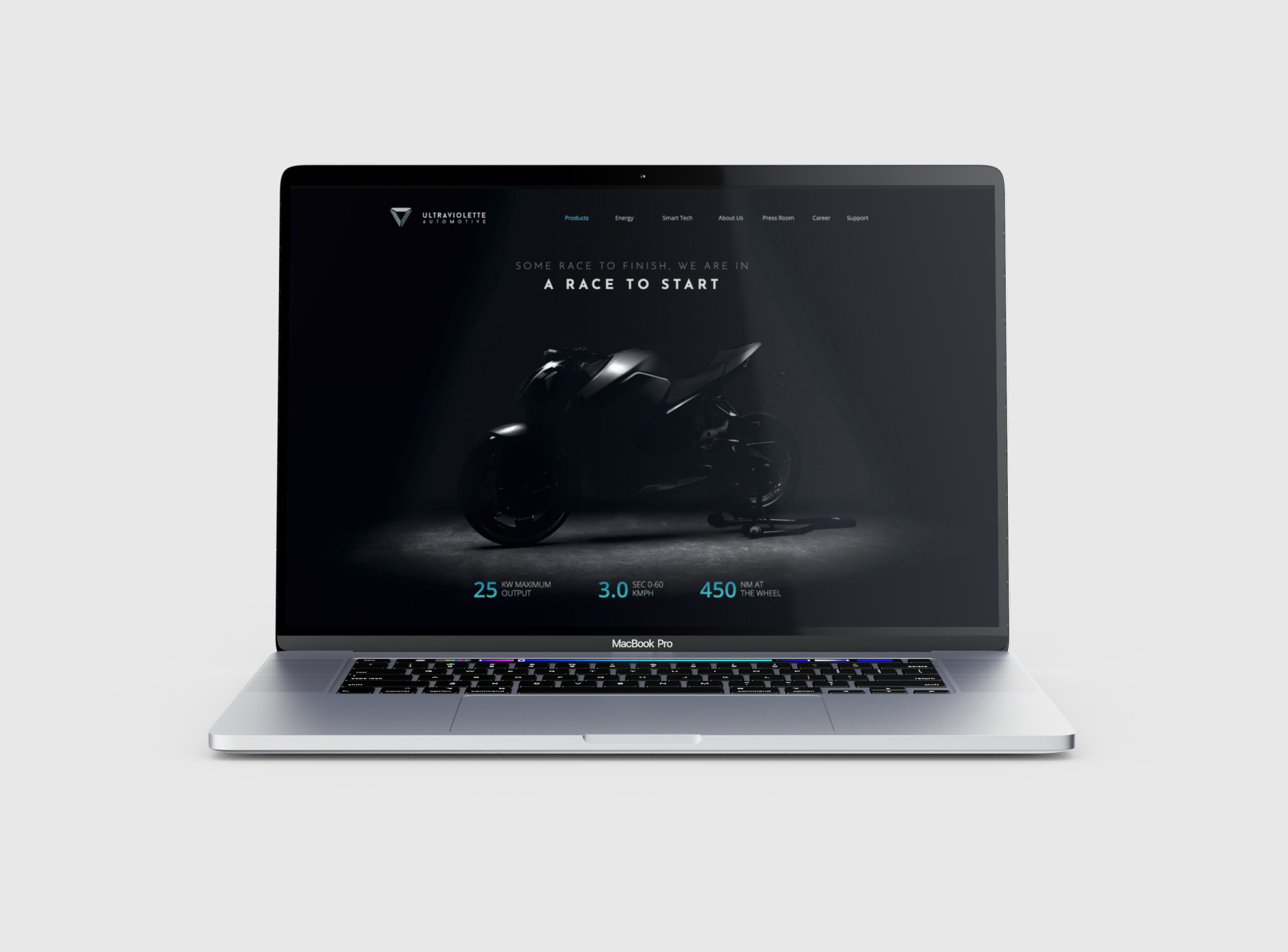
Pre-launch phase: We divided the content into two parts, but we wanted to keep the background skeleton the same for the pages for future updates. The homepage was supposed to give out all the attractive highlights/specifications of the product to the user quickly.
The product's key specifications are intended to get the user engaged in furthering the product detail page. We gave them more glimpses of the product, specs, and the tech & energy part of the product on the product detail page.
I decided to keep a CTA at the end of every page to direct the user journey into the website's different pages. Even though we had a floating header on the top of the page for easy navigation, the CTA at the end of the pages encouraged many users to view more information.
This user journey also lets us know if the user has been interested enough to go until the end of the page and the drop-off points on the website.

Teaser Website Homepage


Post Launch Phase
In the post-launch phase, we had the skeleton ready. Most of the content was supposed to be replaced by fully revealed product images and detailed product descriptions/specifications.
An essential feature in this phase was the Pre-order option on the website. But due to business-related decisions, we decided to have a pre-order interest page, where data was collected as mentioned below on the site map. The timing of updating and publishing this site was very crucial to the launch event. We wanted the website launched precisely when the product details got revealed on the stage.
As a result, many audiences flowed into the website during the first hour after the launch. There were hundreds of media houses present at the event, and some were going live through their social media pages.
Thousands of people visited the website during this time, and out of those, 80% of them signed up through the Pre-order interest page. The social media page on Instagram for UV increased from 5k followers to 60k followers in just three days.





Mobile APP & Bike dashboard design (Confidential)
I had also worked on the mobile app and dashboard app for the electric bike. The mobile app will be used to connect the bike through the user's phone. This app will help the user check his ride data, update software, check vehicle & battery health, open/close compartments, and various other vehicle's innovative features. The dashboard app is for the display screen on the bike, and the bike handle buttons would control this app. This app would help the rider change music, take calls, change bike modes, get software updates, check the battery & overall health of the vehicle.
Due to the high confidentiality of the project, the work done for these two particular projects cannot be shared. See demo mockups below to have an idea of the upcoming products.
-

UV mobile app
-

Bike Dashboard APP
Experience center
The experience centre was built to invite selected people and show them the product. Through this program, early pre-order sign-ups were done, and 100 limited edition motorcycles were sold out. My scope of work here was to design an environmental experience that would portray Ultraviolette’s history and its future aspirations.
This project led me to explore different surfaces for my work like etching on acrylic, printing stickers for glass walls, laser cutting and various other marketing-related assets for the event. We also wanted to include a few interactive spaces to engage the audience. Some of those projects are shown below :







Brochure



Digital invites





